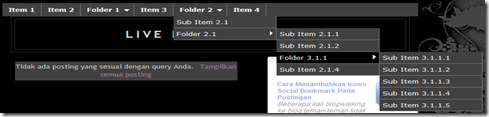
![image_thumb13[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiybC657dCMOCzrHEvx8V1OfolHyQbTRnZ6aQMp9IATUyEuyaoSenpRbHaNqf_zOR07IzhDxWau7zmxgSsOYFtxzZVDUXG64mMqyECL0FlbMOXgzW31Q828s6rbU03bXFkXMfGT6Boh-CM/?imgmax=800)

Liat Ini
demonya da mangkin ngerti kan
1. Setelah sig in pada account blogger sobat>>> pada dasbor>>> Klik Tata Letak>>> Edit HTML
2. Tambahkan script JQuery berikut sebelum tag </head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
3. Tambahkan juga script berikut setelah script JQuery jadi<link rel="stylesheet" type="text/css" href="jqueryslidemenu.css" /><!--[if lte IE 7]>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} /*Holly Hack for IE7 and below*/
</style>
<![endif]-->
<script type="text/javascript" src="http://proallblogs.blogspot.com/2011/03/multi-level-drop-down-menu-dengan-css.html"></script>
5. Terakhir tambahkan kode HTML berikut diatas <div id='header-wrapper'>


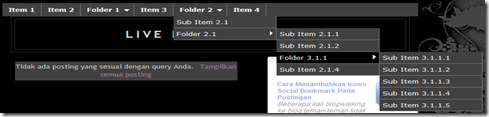
![image_thumb13[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiybC657dCMOCzrHEvx8V1OfolHyQbTRnZ6aQMp9IATUyEuyaoSenpRbHaNqf_zOR07IzhDxWau7zmxgSsOYFtxzZVDUXG64mMqyECL0FlbMOXgzW31Q828s6rbU03bXFkXMfGT6Boh-CM/?imgmax=800)


0 komentar:
Posting Komentar